- Entwickler-Doku
- Zum Einstieg: Stud.IP-Entwicklungs-HOWTO
- Überblick
- Fehler berichten
- Entwicklungssystem aufsetzen
- Orientierung im Verzeichnisbaum
- Dateitypen und Coding-Style
- API-Dokumentation
- Die wichtigsten Klassen und Funktionen
- Datenbankzugriffe
- HTML-Ausgaben erzeugen
- Lokalisierung (L10N)
- Rechtestufen
- Asset-Bundling (≥4.2)
- JavaScript in Stud.IP
- Sicherheitsaspekte
- Gute Tipps für den Einstieg
- Was sind Lifters?
- Automatisierte Tests
- HowToResponsiveDesign
- Utf-8
- Zum Einstieg: Stud.IP-Entwicklungs-HOWTO
- Regeln
- Weitere Themen
- Coding Standard
- Formatierungsfunktionen
- Flexi_Templates
- Trails im Kern
- API-Klassen
- AJAX in Stud.IP
- Glossar - Begriffsdefinitionen
- Visual Style Guide
- Einleitung (Stud.IP Design-Philosophie)
- Vier allgemeine Gestaltungsprinzipien für Stud.IP
- Usability-Prinzipien
- Seitenaufbau allgemein
- Design
- Farbe/Farbraum
- Icons
- Schrift
- CSS (Übersicht)
- Interaktionselemente
- Informationspräsentation
- Sprache (Schreibstil)
- Terminologie
- geschlechtergerechte Sprache
- Meldungen
- Sonstiges
- Suche
- Einstellungen
- Einleitung (Stud.IP Design-Philosophie)
- Plugin-Schnittstelle
- Spezielle Klassen
Multiselect
Multiselect
Wenn man als Programmierer möchte, dass aus einer Liste ein bestimmtes Element ausgewählt wird, muss man bekanntermaßen
<select name="foo"> <option value="1">Item 1</option> <option value="2">Item 2</option> </select>
Will man, dass mehrere Items ausgewählt werden können, gibt es in HTML die Erweiterung mit <select name="foo[]" multiple> . Leider hat diese Auswahlbox in eigentlich allen Browsern den großen Nachteil, dass sie kaum bedienbar ist, denn der Nutzer muss auf magische Weise wissen, dass er die Shift- und die Strg-Taste nutzen muss, um eine gute Auswahl zu tätigen. Und selbst Auswahlprofis vergessen einmal, die Strg-Taste gedrückt zu halten und dürfen quasi von vorne anfangen mit dem Auswählen.
Aber dafür gibt es Abhilfe! Mittels Javascript kann man ein beliebiges Select-Feld zu einem Multiple-Select-Feld ändern, das wesentlich besser zu bedienen ist.

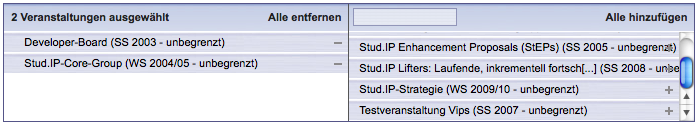
Die linke Spalte besteht dann aus den Einträgen, die ausgewählt sind und die rechte Seite aus den Einträgen, die noch ausgewählt werden können. Mit dem Suchfeld oben rechts kann man die noch hinzufügbaren Einträge filtern; die Multiselect-Box eignet sich also auch für sehr große Listen.
Und nun zum Code: Um eine Select-Box in eine derartig coole Multiselectbox zu transformieren, muss man den Javascript-Befehl ausführen:
STUDIP.MultiSelect.create("#id_of_selectbox", "Bezeichnung des Items");
Also zum Beispiel:
STUDIP.MultiSelect.create("#events", "Events");
oder auch
STUDIP.MultiSelect.create("select#teacher_ids]", "Lehrer");
Der erste Parameter ist dabei ein CSS-Selektor, wobei ALLE passenden Elemente die Änderungen erfahren werden. Der zweite Parameter gibt an, wie die Einträge bezeichnet werden (im obigen Screenshot wurde da also "Veranstaltungen" angegeben).
Viel Spaß mit dieser Erweiterung.